Unità - Modello di sito Web Bootstrap 5 moderno multiuso
og体育首页ONE 无限下载 14.10$/mese






HTML5多用途网站模型
Il modello di sito Web HTML5 multiuso è una soluzione potente che può darti tutto il necessario per creare un sito Web potente. Al giorno d'oggi, molte aziende e organizzazioni hanno bisogno di avere un sito ben progettato. 它可以作为一种营销和广告手段. Oppure può presentare correttamente i tuoi risultati professionali. Qualunque cosa sia, avere un sito web ben progettato è una necessità.
Sviluppare un sito del genere da zero è un compito costoso. 这就是为什么许多公司选择网站模型. 它们是可靠和开发良好的解决方案. I modelli ti consentono di iniziare rapidamente con il tuo sito web. 此外,它将具有高质量和反应性. I moderni modelli HTML5 si basano sul framework Bootstrap 5 per una manutenzione più semplice. 如果你在寻找一种廉价灵活的模式, il modello di sito Web Unit HTML5 sarà un'ottima scelta per te.
HTML5模型,功能丰富,灵活
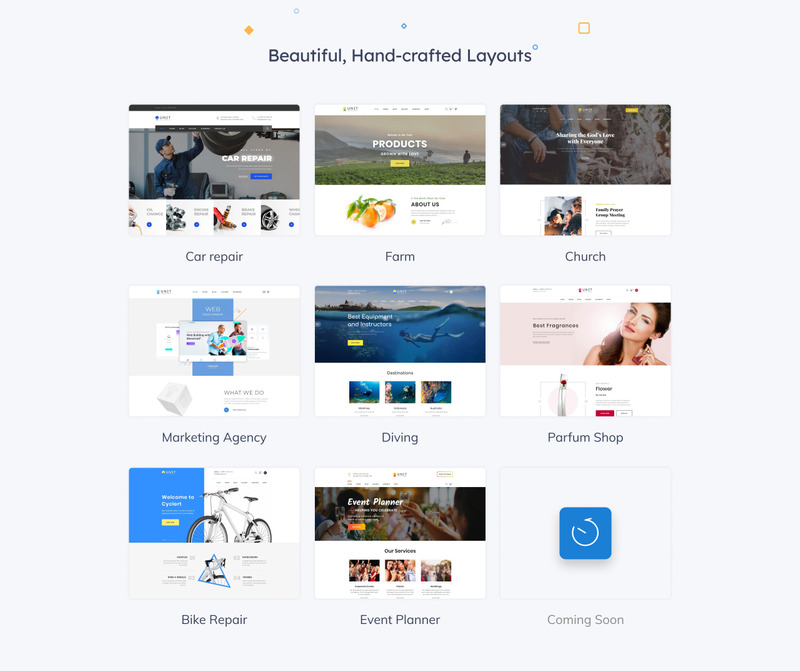
Il modello di sito Web HTML5 multiuso Unit include una varietà di temi figlio ben progettati. Ognuno di essi offre layout e design perfettamente realizzati per vari argomenti. I layout e la struttura di ciascun tema figlio incluso nel modello sono piuttosto dettagliati. I temi figlio di Unit consentono una facile gestione dei contenuti. Inoltre, 所有主题都包括广泛的功能, 让你的网站更可靠:
- codifica valida W3C;
- 9+预先设计的儿童主题;
- 布局准备好了,准备好了。
- 谷歌字体和谷歌地图;
- 为电子商务准备的网页;
- cross-browser支持.
Parlando di funzionalità, va notato che ogni tema figlio ha qualcosa di speciale. 从滑块到图标和动画, ogni parte del nostro modello di sito Web HTML5 multiuso è diversa. Inoltre, puoi aggiungere ciò di cui hai bisogno a qualsiasi pagina del nostro modello. Ogni blocco, sezione e pagina della Unit è completamente modificabile. Possono essere riorganizzati o sostituiti per soddisfare le vostre esigenze e idee. Una varietà di elementi come barre di avanzamento e pulsanti aggiungerà senza dubbio molto al tuo sito web.
HTML5模型具有广泛的主题
Anche gli argomenti trattati dal nostro modello differiscono molto. I temi figlio sopra menzionati offrono una varietà di argomenti in modo da poter selezionare ciò di cui hai più bisogno. Dalla chiesa e dalla fattoria al negozio di immersioni e riparazione di biciclette, 单位的论点会给你留下深刻印象. 许多主题也为电子商务做好了准备. Ti consentono di creare un negozio online ben realizzato. Inoltre, con questo modello di sito Web HTML5 multiuso puoi bloggare e mostrare i tuoi ultimi progetti. 我们模型的主题包括:
- Riparazione auto;
- 有机农场;
- Chiesa;
- 网络开发代理;
- Immersione;
- Profumeria;
- Riparazione bici;
- 活动策划;
- 拖拉机修理.
Se hai bisogno di informazioni dettagliate sul modello Unit, 请随意阅读他的文件. Descrive come installare e utilizzare correttamente tali modelli. Inoltre, risponde a una vasta gamma di domande comuni sui modelli HTML5. 但如果你需要额外的支持, puoi sempre contattare il nostro team amichevole e qualificato di esperti di sviluppo web. Ci auguriamo inoltre che il nostro catalogo di modelli possa essere utile per il tuo prossimo progetto online.
记住这些文件 .psd不包括在这个模型包中.
Changelog
Unit Version 2.0(October 31, 2022):
##landing:
- UPD: jQuery to 3.6.0;
- UPD: jQuery迁移到3.3.2;
- UPD: Bootstrap to 5.2.0;
- FIX: CSS styles;
- FIX: Minor bug fixes.
##unit-bike-repair:
- UPD: Bootstrap to 5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD: Progress Bars;
- UPD: Select2 to 4.0.6-rc.1;
- RPL: TimeCircles toα倒计时;
- RPL:响应到bootstrap card;
- RPL: jQuery Count Toαcounterbalance;
- ♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪
- FIX: CSS styles;
- FIX: Minor bug fixes.
##unit-car-repair:
- UPD: Bootstrap to 5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD: Progress Bars;
- RPL: TimeCircles toα倒计时;
- RPL:响应到bootstrap card;
- RPL: jQuery Count Toαcounterbalance;
- ♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪♪
- FIX: CSS styles;
- FIX: Minor bug fixes.
# # unit-catholic-church:
- UPD: Bootstrap to 5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD: Progress Bars;
- RPL: TimeCircles toα倒计时;
- RPL:响应到bootstrap card;
- RPL: jQuery Count Toαcounterbalance;
- FIX: CSS styles;
- FIX: Minor bug fixes.
# # unit-cosmetics-store:
- UPD: Bootstrap to 5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD: Progress Bars;
- UPD: Select2 to 4.0.6-rc.1;
- RPL: TimeCircles toα倒计时;
- RPL:响应到bootstrap card;
- RPL: jQuery Count Toαcounterbalance;
- FIX: CSS styles;
- FIX: Minor bug fixes.
##unit-diving:
- UPD: Bootstrap to 5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD: Progress Bars;
- UPD: Select2 to 4.0.6-rc.1;
- RPL: TimeCircles toα倒计时;
- RPL:响应到bootstrap card;
- RPL: jQuery Count Toαcounterbalance;
- FIX: CSS styles;
- FIX: Minor bug fixes.
# # unit-event-planner:
- UPD: Bootstrap to 5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD: Progress Bars;
- RPL: TimeCircles toα倒计时;
- RPL:响应到bootstrap card;
- RPL: jQuery Count Toαcounterbalance;
- FIX: CSS styles;
- FIX: Minor bug fixes.
##unit-farm:
- UPD: Bootstrap to 5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD: Progress Bars;
- RPL: TimeCircles toα倒计时;
- RPL:响应到bootstrap card;
- RPL: jQuery Count Toαcounterbalance;
- FIX: CSS styles;
- FIX: Minor bug fixes.
# # unit-repair-tractor:
- UPD: Bootstrap to 5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD: Progress Bars;
- RPL: TimeCircles toα倒计时;
- RPL:响应到bootstrap card;
- RPL: jQuery Count Toαcounterbalance;
- FIX: CSS styles;
- FIX: Minor bug fixes.
# # unit-web-development:
- UPD: Bootstrap to 5.2.0;
- UPD: Popper.js to 2.11.5;
- UPD: Jquery to 3.6.0;
- UPD: Jquery迁移到3.3.2;
- UPD: Form to 4.3.0;
- UPD: Progress Bars;
- RPL: TimeCircles toα倒计时;
- RPL:响应到bootstrap card;
- RPL: jQuery Count Toαcounterbalance;
- FIX: CSS styles;
- FIX: Minor bug fixes.
Unit Version 1.3(1月29日,2021年):
- UPD: Bootstrap to 4.5.3;
- UPD: Swiper to 5.3.1;
- UPD: owl -旋转木马到2.3.4;
- UPD: Popper.js to 1.16.1;
- UPD: pagetransion到1.1.4
Unit Version 1.2(2020年11月06日):
- UPD: SCSS优化;
- UPD: Scripts updated;
- 固定:工程结构;
- FIX: Minor bug fixes.
Unit Version 1.1 (March 03, 2020):
- 新儿童主题;
- FIX: Minor bug fixes.
这个产品的评论
对该产品的评论